CSS利用@media screen实现网页布局的自适应
CSS可以利用@media screen的控制实现网页布局的自适应 优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小。只需在CSS中添加@media screen属性,根据浏览器宽度判断并输出不同的长宽值 12...
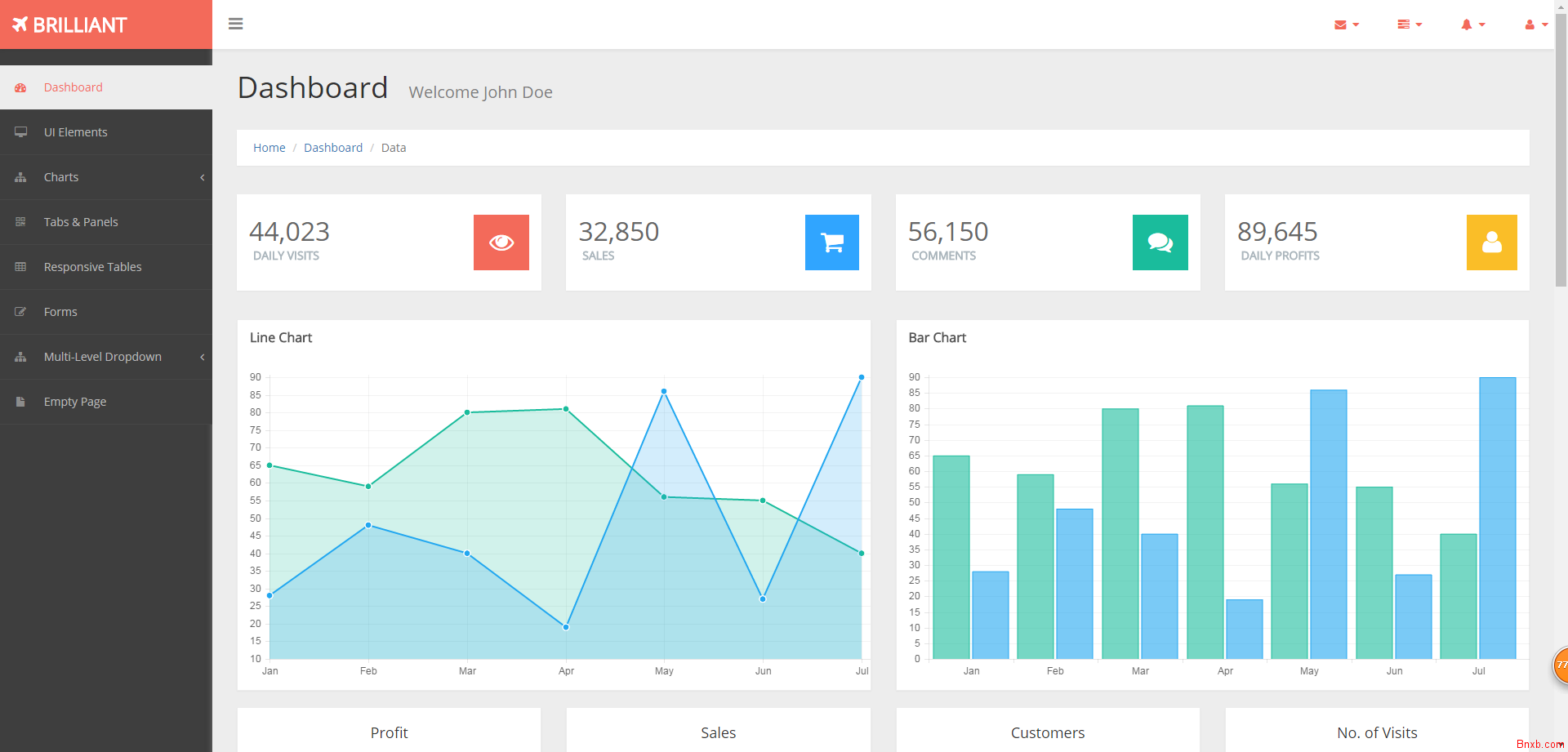
全屏自适应bootstrap后台UI管理模板
基于bootstrap技术开发的一套后台模板,当然也是可以应用于前台,因为使用font图形文字因此最好不要跨站调用...
dedecms自适应后台模板风格
此套模板由互联网用户提供,二次开发相当完美,不影响原后台使用,后台文件全部独立分离,做到了全部自适应。...
织梦DedeCMS仿大前端DUX大气工作室HTML5模板自适应
织梦DedeCMS仿大前端DUX大气工作室HTML5模板设计简单、清爽、大气。安装后只需后台修改栏目名称即可。 模板是html5自适应的,在移动端展示效果也是非常好的,本模板为GBK编码,需要UTF-8的请自己...
移动端自适应以及字体单位自适应的使用
最近一直在研究关于移动端字体设置以及自适应的办法,这里说的自适应我认为可以分为两种,一种是字体自适应(字体随着分辨率的变化而变化)和图片自适应,另一种仅仅是图片自适应,字体...
-
共1页/5条