jquery-qrcode简易jquery二维码生成插件
语言:简体中文整站
类型:脚本
大小:0.02 MB
等级:☆☆☆☆☆
限制:不限会员0牛币

软件介绍
使用jquery-qrcode可以让我们简单快速的给自己的网站添加二维码,本篇文章就讲解下怎么给dededcms的内容页增加二维码地址,方便手机扫码阅读。
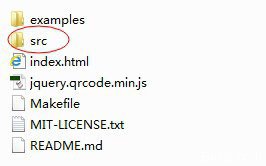
1、先下载附件中的jquery-qrcode,解压后复制 src里面的三个js文档到您的js目录,其中有一个是jquery的基础文件,如果你的网站有调用过jquery.min.1.3.js之后的版本或者完整版,那可以不需要再调用这个文件

2、打开内容页模板,再模板的最后加入(这里的调用以DEDECMS为例,其他自行修改)
<script type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery..min.js"></script>
<script type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery.qrcode.min.js"></script>
<script type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/qrcode.js"></script>
<script type="text/javascript">
jquery(function(){
jquery('#erwei').qrcode("{dede:field name='arcurl'/}");
})
</script>
jQuery('#erwei').qrcode({width:200,height:200,correctLevel:0,text:{dede:field name='arcurl'/}}); 控制大小的方法
3、在需要显示二维码的地方加入
- <div id="erwei"></div>
或者参考example文件夹里面的两个文件的调用方法
下载地址:本地下载 大小:0.02 MB
