DNS预解析技术dns-prefetch提升前端加载速度
Dns-prefetch是浏览器上的可以降低延迟的技术,也就是DNS预获取的意思,是网页前端优化技术。Dns请求虽然占用了很少的带宽,但会因DNS服务器的响应延迟造成客观的网页加载延迟,尤其在移动网络中会更明显,通过dns预解析技术可以很好的降低延迟。
前端优化中与DNS有关的两点:1、减少请求次数,也就是减少页面中需要加载的外部链接;2、提前对DNS预获取。DNS作为互联网的基础协议,其解析速度很容易被忽视,一次典型的dns-prefetch解析需要“20-120ms",减少DNS解析时间和次数是一个不错的优化方式。
dns-prefetch的作用就是当你浏览网页时,浏览器会在加载网页的同时对网页中的域名进行解析缓存,这样在你单击当前网页链接时就无需再次进行DNS解析,减少浏览者等待时间,提高用户体验。目前主流浏览器都支持比如google chrome、 firefox3.5浏览器 、safari 5+、IE9等都支持这个技术。
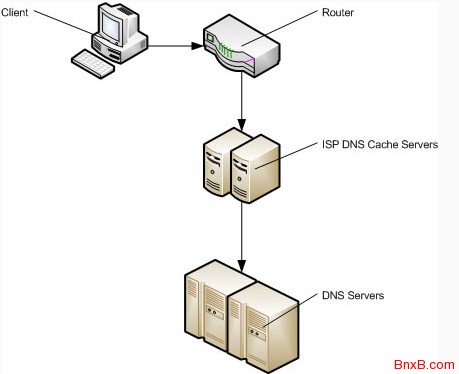
浏览器对网站第一次的域名DNS解析查找流程依次为:

浏览器缓存-系统缓存-路由器缓存-ISP DNS缓存-递归搜索
如何添加dns-prefetch?
只需要dns-prefetch放入网页的head区。具体代码为:
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://www.bnxb.com/">
<link rel="dns-prefetch" href="//tools.bnxb.com">
在首页配置强制DNS查询缓存是有益的,即使首页没有用到预解析的域名,也将提高网站的整体性能,且不会影响首页的加载性能
但需要注意,虽然dns-prefetch能够加快网页解析速度,但是也不能随便滥用,因为多页面重复DNS预解析会增加重复DNS查询的次数。
- 最新评论
