免费的网页在线截图接口
我们在开发过程中遇到需要对某个网站进行自动截图然后保存到服务器的操作。这里就可以使用一些免费的网页截图接口 1、urlscan.io https://urlscan.io/liveshot/?width=宽度height=高度url=网址 例如:https:...
DreamWeaver模糊替换 批量替换网页内容的方法 正则替换
DreamWeaver是支持模糊替换和批量替换网页中特定特征内容的,原理其实是利用到正则表达式 如希望批量替换某个div 之间的全部内容为空,打开DW,CTRL+F查找,勾选“使用正则表达式”、 查找内容为...
HTTP请求方法中GET POST PUT HEAD DELETE OPTION TRACE CONNECT?的区别
Http定义了与服务器的交互方法,其中除了一般我们用的最多的GET,POST,根据RFC2616标准(现行的HTTP/1.1)其实还有GET,POST,PUT,HEAD,OPTIONS,DELETE,TRACE,CONNECT 各个方法介绍: 1、GET方法:查询请求,对资源的...
免费支持https的二维码生成接口分享 二维码api接口分享
目前支持HTTPS的二维码转换接口并不多,这里收集了几个供大家使用 1、搜狐视频二维码api接口: https://my.tv.sohu.com/user/a/wvideo/getQRCode.do?text=https://www.bnxb.com 2、搜狐快站二维码api即可: https://www.k...
a标签实现点击下载txt文件 而不是直接打开的方式
我们有时候需要在网页上留下供访客下载TXT文件或者图片等文件的链接,但是默认浏览器会识别你点击到的链接文件是不是浏览器能打开的,如果能打开会自动给你打开,而不是给你下载,除非你...
防止浏览器缓存css js等静态文件的方法
我们在进行网站开发的过程中经常需要上传测试,但是浏览器经常会缓存我们的CSS文件和JS文件,这就造成了我们的一些更改无法及时显示,造成调试困难,因此很有毕业禁用浏览器的缓存。 比如...
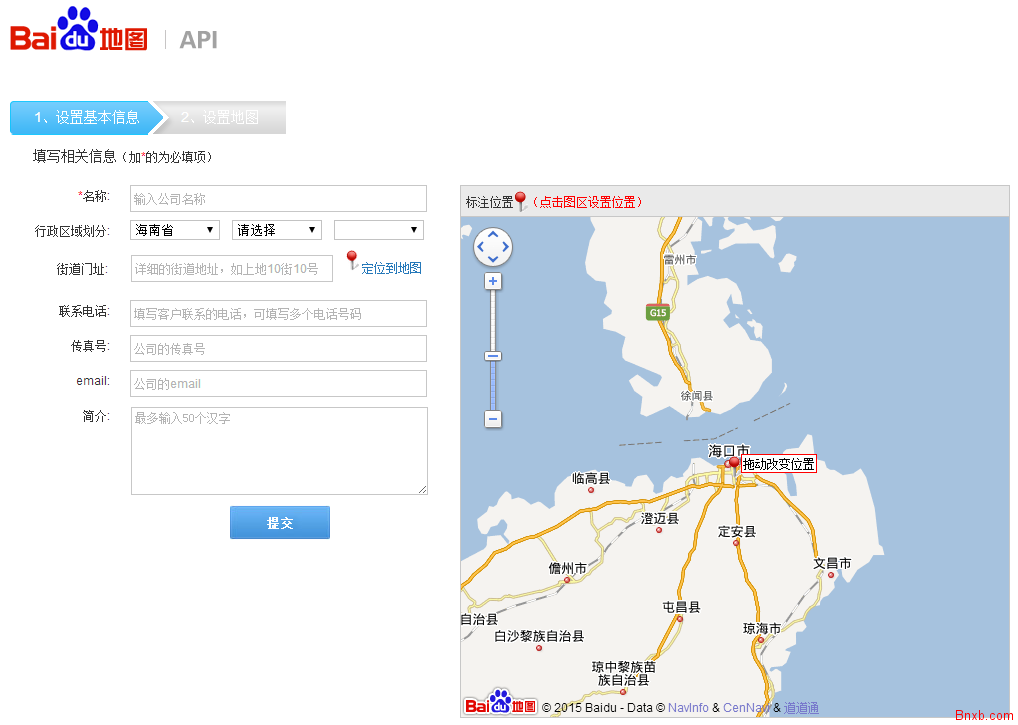
网站联系我们里面的百度地图标注点设置方法
有很多企业网站会在联系我们的模板放置百度地图并把自己公司的位置标注在上面,很多人设置方法不对初始位置显示不对,也有很多人在问怎么设置。 统一回复:可以访问百度名片,标注下再获取下...
一个极简单的404错误页
这是一个非常精简的404错误页,仿自腾讯云的未备案提示页面 !DOCTYPE html html head meta charset=UTF-8 meta name=robots content=noindex,nofollow title404 - 页面找不到了/title style body{font-size: 14px;font-family: helvetic...
前端开发必须要了解的html5 head 头标签
HTML 头部标签功能,特别是meta标签是前端开发中很重要的一个过程。 DOCTYPE DOCTYPE(Document Type),该声明位于文档中最前面的位置,处于html标签之前,此标签告知浏览器文档使用哪种 HTML 或者 XHTML 规...
自适应网站设计方法
现在很多网站都使用了自适应网页设计(Response-Web-Design),以满足庞大的移动端用户群的需要。但是在技术上设计了自适应的网页之后,出于SEO的考虑,你还要照顾到如何对百度更友好,即告诉百...
meta name="applicable-device" 用途 自适应类型的网站必加
现在越来越多网站使用自适应模板,通过HTML5+CSS3配合可以实现同一套模板自动适应PC端和移动端访问页面都能适配。在技术上设计了自适应的网页之后,出于SEO的考虑,你还要照顾到如何对百度更...
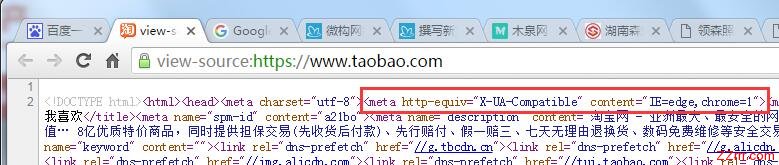
网页meta标签中X-UA-Compatible属性的用途
经常看到很多网页的源代码中有 meta content=IE=edge,chrome=1 http-equiv=X-UA-Compatible 这样的字眼,比如淘宝,比如百度 1、X-UA-Compatible X-UA-Compatible是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的...