字体字号与像素对应关系
英文字体的1磅,相当于1/72 英寸,约等于1/2.8mm。 12PT的字打印出来约为4.2mm。网页中12px的字才相当于12像素。 虽然 四号=(14/72)*96=18.6px 更接近 19px,但是因为 18px 是点阵,所以系统还是优先显示点阵...
注释代码:HTML <!--...--> 注释 CSS/JS //注释/*.....*/ 注释
!-- --是HTML的注释标签 ,使用 和 是符合HTML标签语法规则的。 /* */是CSS的注释标签 /* */(注释代码块)、 //(注释单行)是JS的注释标签 。 两种注释有各自的使用环境,并且不能相互替代。 举例如下...
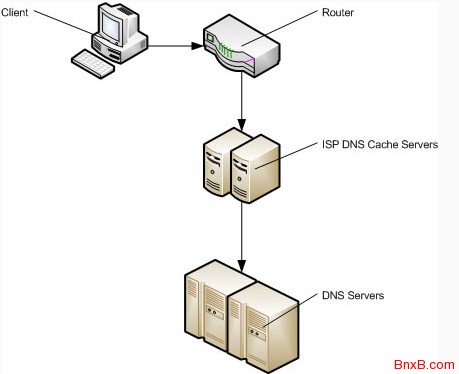
DNS预解析技术dns-prefetch提升前端加载速度
Dns-prefetch是浏览器上的可以降低延迟的技术,也就是DNS预获取的意思,是网页前端优化技术。Dns请求虽然占用了很少的带宽,但会因DNS服务器的响应延迟造成客观的网页加载延迟,尤其在移动网...
移动端自适应以及字体单位自适应的使用
最近一直在研究关于移动端字体设置以及自适应的办法,这里说的自适应我认为可以分为两种,一种是字体自适应(字体随着分辨率的变化而变化)和图片自适应,另一种仅仅是图片自适应,字体...
移动端的自适应——响应式、rem/em、Js动态实现移动端自适应的方法
随着4G的普及,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?...
Web 开发中遇到的UTF-8的问题总结
一个网站如果需要国际化,就需要将编码从GB2312转成UTF-8,其中有很多的问题需要注意,如果没有转换彻底,将会有很多的编码问题出现! 主要有五个方面: 一..HTML页面转UTF-8编码问题 二.PHP页...
世界国家英文列表英文站的国家列表
手上的一个项目需要用到世界国家英文列表,因此整理了一下,很全,共201个国家和地区(台湾被作为单独地区列出),按字母顺序排列: select option value=AfghanistanAfghanistan/option option value=Angu...
给你的网站增加二维码生成代码功能
给你的网站增加二维码生成代码功能,让访问者扫描一下你网站上的二维码就能直接访问你的页面。 方法一: !--将此代码放到head前面-- script type=text/javascript//