CSS做出一个嵌套导航菜单
在以前做网站导航时,往往依赖于图像,表格,和javascript.而这些都严重的影响了网站的可访问性和可使用性.如果在一个缺乏支持javascript的用户,那么你的网站导航将无算正常的显示.比如说一个用户把浏览器的javascript关闭掉,或者在一个只能读纯文字的手持设备--它们将无算从你...
实现html页面跳转的3种方法
有3种方法可以实现html的页面跳转,1,refresh 2,onload事件中加入代码 3,js实现 1、refresh html body meta http-equiv = refresh content = 0;url=http://www.bnxb.com / body / html 2、onload事件中加入代码 html head meta http-equiv = Content-Type content = text...
css 等宽导航栏设计技巧
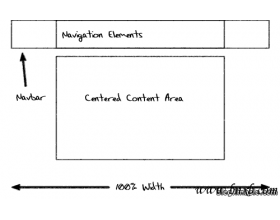
等宽导航栏(我不知道这个名称合不合适,知道的朋友指点一下)的设计一般要遵守以下两个要素: 1.导航栏的背景和页面的最大宽度相等; 2.导航的内容的位置在页面主框架以内(导航的内容在主框架以外的话不好看,用户体验也不好)。 文字看不懂的话,可以看下面这幅草图。 先看...
用Dreamweaver合理为网页进行优化
我们为了优化网页、加快网页下载速度,除了对图片进行优化之外,还需对网页其他各个元素进行优化。在网页编织过程中如能充分利用编辑工具,也可以在网页制作中达到优化目的。 下面是Dreamweaver中的一些优化技法: 合理调用CSS 进行网页设计时,运用样式表单CSS来对页面元素...
如何组织和注释CSS文件
当我们的样式表变得很大和很复杂时,按整洁易懂的结构组织它是非常重要的.组织样式表可以让我们写出更有效率的CSS,并让其他人容易明白和编辑的CSS样式.当然,每个设计师都会有自己所钟爱的方式. 1.通过位置来组织 有些设计师喜欢用区块来组织他们的样式规则,所有的#branding在...
ckeditor 简单配置方法
下载ckeidtor,解压至WebRoot目录下 在要使用ckeditor的页面引入ckeidtor.js 假设textarea/的name属性为content,则在其后添加JavaScript代码如下: scripttype= text/javascript if ( typeof CKEDITOR== 'undefined' ){ document.write( '加载CKEditor失败' ); } else { va...
CSS快速入门学习一
一、CSS语法: h1 {color:blue;font-size:12px;} h1就是HTML的标签,又叫选被器,是被选择样式化的对象,color:blue;就是效果一,font-size:12px;效果二 二、来个例子: p{ color : red ; text-align : center } 或者这样,更方便读取 p { color : red ; text-align : cen...
判断iframe是否加载完的完美方法
一般来说,我们判断 iframe 是否加载完成其实与 判断 JavaScript 文件是否加载完成 采用的方法很类似: var iframe = document.createElement("iframe"); iframe.src = "http://www.planabc.net"; if (!/*@cc_on!@*/0) { //if not IE iframe.onload = function(){ alert("Lo...
CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float( CSS浮动属性Float详解 ),另一个就是CSS定位属性Position。 1. position:static 所有元素的默认定位都是:position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。 一般来说,不用指定 position:static,除非...
让并排的两个Div自适应高度(一样高)
由于设计页面需要,要把两个并排显示的 div 实现一样高的效果, n 行 n 列布局,每列高度(事先并不能确定哪列的高度)相同,每个设计师追求的目标。方法有以下几种: 1 JS 实现(判断 2 个 div 高) 2 纯 css 方法; 3 加背景图片实现。首先说下本博客实现的 2 个 div 一样...
公用样式模板的设计制作
这个话题是应腾讯ISD同仁之邀在WebReBuild三周年交流会上做的主题分享。由于临场等原因有些问题当时没有讲明白,回来后按原有思路形成了一篇小论文,对其中一些问题进行了进一步阐述。现场有位同行朋友提出了对使用表现性语义的质疑,当时没有给出让他满意的答复,因此文章...
CSS代码解决网页挂马问题
两行CSS来解决,共5种方案 一、 iframe{n1ifm:expression(this.src=‘about:blank’,this.outerHTML=‘’);}/*这行代码是解决挂IFRAME木马的哦*/ script{nojs1:expression((this.src.toLowerCase().indexOf(‘http’)==0)?document.write(‘木马被成功隔离...