纯CSS+INPUT勾选框实现开关按钮代码
网页上经常需要用到开关按钮,这里提供一个用纯CSS实现改变INPUT勾选框的样式实现选中和未选中对应开关的代码:
<input class="switch-btn switch-btn-animbg" type="checkbox" value="OFF">
<label><input class="switch-btn switch-btn-animbg" type="checkbox" checked> 默认选中</label>
<style>
.switch-btn {
cursor: pointer;
width: 45px;
height: 28px;
position: relative;
border: 1px solid #dfdfdf;
background-color: #fdfdfd;
box-shadow: #dfdfdf 0 0 0 0 inset;
border-radius: 15px;
background-clip: content-box;
display: inline-block;
-webkit-appearance: none;
user-select: none;
outline: none;
} .switch-btn:before {
content: '';
width: 25px;
height: 25px;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
} .switch-btn:checked {
border-color: #56b0d4;
box-shadow: #56b0d4 0 0 0 16px inset;
background-color: #56b0d4;
} .switch-btn:checked:before {
left: 18px;
} .switch-btn.switch-btn-animbg {
transition: background-color ease .4s;
} .switch-btn.switch-btn-animbg:before {
transition: left .3s;
} .switch-btn.switch-btn-animbg:checked {
box-shadow: #dfdfdf 0 0 0 0 inset;
background-color: #56b0d4;
transition: border-color .4s, background-color ease .4s;
} .switch-btn.switch-btn-animbg:checked:before {
transition: left .3s;
}
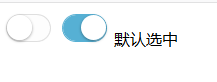
</style>样式如下:

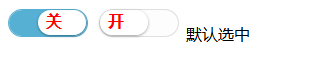
如果需要按钮中显示文本内容,比如显示开关状态,那可以使用下面的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯css编写开关按钮(二)</title>
<input class="switch-btn switch-btn-animbg" type="checkbox" value="OFF">
<label>
<input class="switch-btn switch-btn-animbg" type="checkbox" checked>
默认选中
</label>
<style>
.switch-btn {
cursor: pointer;
width: 80px;
height: 28px;
position: relative;
border: 1px solid #dfdfdf;
background-color: #fdfdfd;
box-shadow: #dfdfdf 0 0 0 0 inset;
border-radius: 15px;
background-clip: content-box;
display: inline-block;
-webkit-appearance: none;
user-select: none;
outline: none;
}
.switch-btn:before {
content: '开';
color:red; font-size:16px; font-weight:bold;padding-left:8px;
width: 40px;
height: 25px;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
.switch-btn:checked {
border-color: #56b0d4;
box-shadow: #56b0d4 0 0 0 16px inset;
background-color: #56b0d4;
}
.switch-btn:checked:before {
content: '关';
left: 29px;
}
.switch-btn.switch-btn-animbg {
transition: background-color ease .4s;
}
.switch-btn.switch-btn-animbg:before {
transition: left .3s;
}
.switch-btn.switch-btn-animbg:checked {
box-shadow: #dfdfdf 0 0 0 0 inset;
background-color: #56b0d4;
transition: border-color .4s, background-color ease .4s;
}
.switch-btn.switch-btn-animbg:checked:before {
transition: left .3s;
}
</style>样式如下:

顶(0)
踩(0)
- 最新评论
