利用自定义web-font实现数据防采集代码@font-face { font-family: '字体名称'; src
本文介绍CSS3新特性web-font的使用,并利用自定义web-font实现数据防采集
web-font介绍
web-font是CSS3中的一种标记 @font-face,在@font-face声明里,你可以声明一种字体,指定这种字体字体库文件从网络某个地址下载。
具体写法如下:
@font-face { font-family: '字体名称'; src: url('http://www.example.com/字体名称.eot'); /* IE9 Compat Modes */
src: url('http://www.example.com/字体名称.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('http://www.example.com/字体名称.ttf') format('truetype'), /* Safari, Android, iOS */
url('http://www.example.com/字体名称.woff') format('woff'), /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
url('http://www.example.com/字体名称.svg?#字体名称') format('svg'); /* Legacy iOS */}使用自定义web-font实现数据防采集当网页数据需要使用特别的字体来修饰时,我们就可以使用web-font。因为使用web-font会自动从网络中加载字体,并不需要用户本机有安装这个字体。
防采集原理:
使用web-font可以从网络加载字体,因此我们可以自己创建一套字体,设置自定义的字符映射关系表。
例如设置0xaaa是映射字符1,0xbbb是映射字符2,以此类推。
当需要显示字符1时,网页的源码只会是0xaaa,被采集的也只会是0xaaa,并不是1,使采集者采集不到正确的数据。而对于正常访问的用户则没有影响。
对于中文的防采集不适合使用web-font这种方法,因为中文的字体库太大。而对于数字,英文则适合使用此方法实现防采集。
实例:使用自定义web-font实现数字数据防采集(例如股票,电影票房等数据)
1.创建指定字符的自定义字体
首先选择一款字体,为方便演示,选择系统自带的Arial字体。
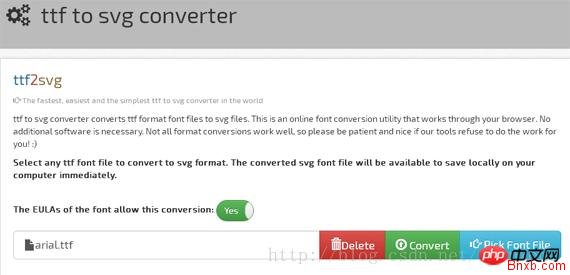
ttf转svg

进入everythingfonts.com/ttf-to-svg
上传ttf文件,将字体文件转为svg格式,另存为my_webfont.svg
选择需要使用的字符及设置字体映射关系

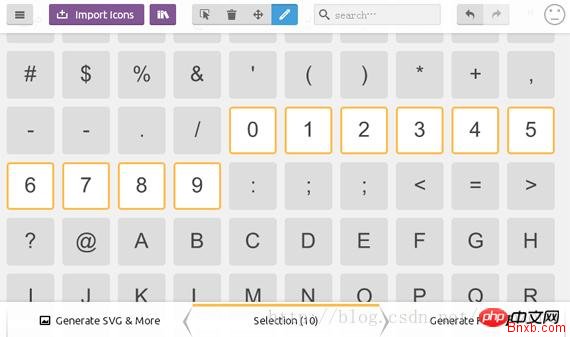
进入 icomoon.io/app/#/select
选择左上角 Import Icons 按钮,导入my_webfont.svg
导入后选择我们要使用的字符,本例只需要选择0-9,然后点击右下角 Generate Font 按钮
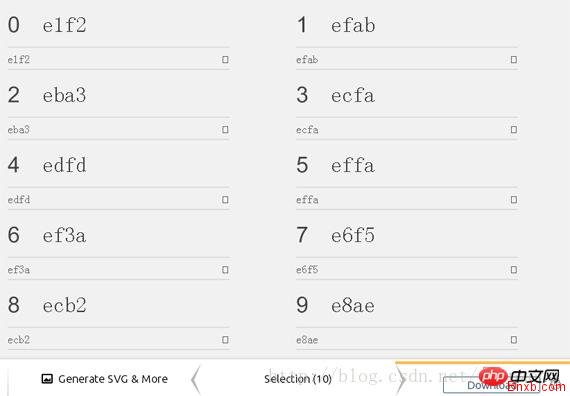
设置字符映射
Arial字体字符映射关系(字符与16进制)
1 | 0 => 301 => 312 => 323 => 334 => 345 => 356 => 367 => 378 => 389 => 39 |
我们这里修改映射关系,可以尽量复杂一点且没有规律,使不容易猜出。
例如把映射关系设置为
1 | 0 => e1f21 => efab2 => eba33 => ecfa4 => edfd5 => effa6 => ef3a7 => e6f58 => ecb29 => e8ae |

并把名字也按映射关系修改,设置映射关系后,点击右下角download下载字体。
把下载的字体文件全部命名为my_webfont.*
2.在网页中使用web-font显示数据
首先需要设置 @font-face
@font-face {
font-family: 'my_webfont';
src: url('fonts/my_webfont.eot?fdipzone');
src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg');
}然后需要定义一个css的class,font-family使用这个web-font |
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}在需要显示这种数据的地方,填入数据,且容器的class定义为my_webfont1 | <p class="my_webfont"></p> |
这样就可以显示字符1了。
3.完整的实例代码
<?php// 字体映射关系function get_font_num($num){
$result = ''; $font_map = array( 0 => 'e1f2', 1 => 'efab', 2 => 'eba3', 3 => 'ecfa', 4 => 'edfd', 5 => 'effa', 6 => 'ef3a', 7 => 'e6f5', 8 => 'ecb2', 9 => 'e8ae'
); for($i=0,$len=strlen($num); $i<$len; $i++){ $n = substr($num, $i, 1); if(is_numeric($n)){ $result .= '&#x'.$font_map[$n].';';
}else{ $result .= $n;
}
} return $result;
}$data = array( array('金刚:骷髅岛', 4921.98, 5), array('美女与野兽', 971.36, 12), array('欢乐喜剧人', 590.27, 5), array('一条狗的使命', 389.76, 26), array('领袖1935', 271.27, 1),
);?><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>利用自定义web-font实现数据防采集</title>
<style type="text/css">
@font-face { font-family: 'my_webfont'; src: url('fonts/my_webfont.eot?fdipzone'); src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg'); font-weight: normal; font-style: normal; }
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
td{ padding: 0px 5px 0px 5px; text-align: center; }
.left{ text-align: left; }
</style>
</head>
<body>
<table>
<tr>
<td>排名</td>
<td>片名</td>
<td>实时票房(万)</td>
<td>上映天数</td>
</tr><?php
for($i=0,$len=count($data); $i<$len; $i++){ echo '<tr>'.PHP_EOL; echo '<td>'.($i+1).'</td>'.PHP_EOL; echo '<td class="left">'.$data[$i][0].'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][1]).'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][2]).'天</td>'.PHP_EOL; echo '</tr>'.PHP_EOL;
}?>
</table>
</body></html> |
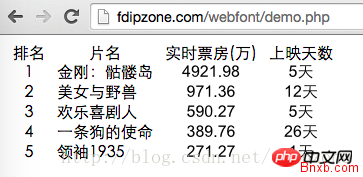
在浏览器访问可以看到正常的数据

但html源码实际上是
1 | <tr><td>1</td><td class="left">金刚:骷髅岛</td><td class="my_webfont">.</td><td class="my_webfont">天</td></tr> |

采集者只能获取到类似&#x edfd;的数据,并不能知道&#x edfd;映射的字符是什么,实现了数据防采集。
当然采集者可以通过分析,知道每一个映射代表的意思,从而进行采集后转换处理。
我们可以创建多个不同的字体文件和映射表。每次访问都随机使用一种,并定期更新一批字体文件和映射表,加大采集的难度。
这样采集者需要把所有的字体文件和映射表都分析并做转换处理,才可能采集到数据,这样采集的成本将会大大增加。
- 最新评论
