使用performance进行前端各项加载时间和性能监控
performance.timing对象的各参数说明如下:我们可以用各个参数时间相减得到各阶段时间 navigationStart:当前浏览器窗口的前一个网页关闭,发生unload事件时的Unix毫秒时间戳。如果没有前一个网页,...
使用performance.now获取网页加载耗时时间 毫秒级
我们以前计算网页加载时间,都是在网页ONLOAD时候定义一个时间,然后在页脚再定义一个时间,两个相减来得出网页加载耗时时间,但是其实这样不够精准,而且比较麻烦,这里 有更好的办法: p...
bootstrap警示框alert 延迟自动关闭的方法 加载完延迟关闭方法
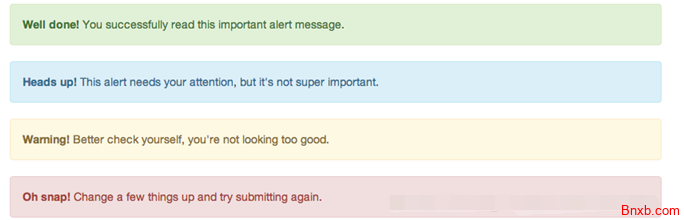
首先我们先说说Bootstrap的警示框实现方式: Bootstrap框架可以通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果: 1、成功警示框:告诉用用户操作成功,在“...
用JS计算网页页面加载时间的方法 JS计算网页加载时间代码
有时候我们的网页需要向访客显示,加载完整个页面花费了多少时间,这里就可以用到下面的代码: 在页面Head部分加入初始时间定义,用于记录网页刚被打开的时间 scriptlanguage=javascriptvart1=n...
PHP计算显示页面加载时间的方法
对于一些测试用途,或者需要观察页面加载时间的情况下,就需要用到这个代码,使用PHP统计页面加载时间的方法如下: 首先在页头,网页的顶部(尽量靠前)添加下面代码: ?php function getmicro...
jQuery Ajax加载中提示 加载数据时异步显示加载中动画
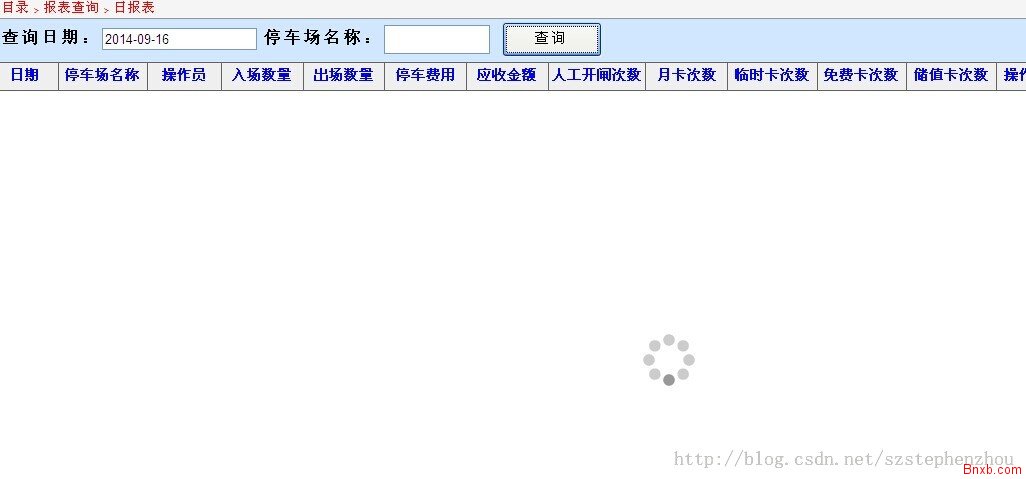
jQuery Ajax不刷新页面加载数据的过程中有时候如果数据较大或者服务器较慢,访客因为页面没刷新,浏览器的转圈圈效果也看不到,因此不知道页面到底有没有在加载数据,很容易造成跳失,或...
JS判断屏幕分辨率并按分辨率不同加载不同内容的方法
现在越来越多自适应网页,电脑端和手机端都能访问,但是在这些页面如果我们需要加载一个图片广告位,比如720X90大小的,那这个图片我们在电脑端访问显示是正常大小的,但是如果在手机端...
document.getElementById + innerText innerHTML用于广告元素延迟加载
我们在网页中插入JS对象,或者说插入广告代码的时候,经常需要用到延迟载入,防止被广告中图片等大的内容拖慢文字页面的加载,这个时候可以用到document.getElementById + innerText innerHTML的方法...
dedecms瀑布流无限加载功能之点击加载
自从上次发表了DEDE瀑布流的加载方法后(https://www.bnxb.com/dedecms/26944.html) 有网友反映希望能加个,通过点击加载文章。 其实很简单,只要在之前的基础上再添加一些代码,修改一些参数就行,...
-
共1页/9条