bootstrap警示框alert 延迟自动关闭的方法 加载完延迟关闭方法
首先我们先说说Bootstrap的警示框实现方式:
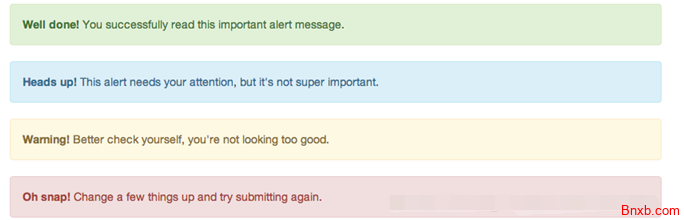
Bootstrap框架可以通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。

具体使用的时候,可以在类名为“alert”的div容器里放置提示信息。实现不同类型警示框,只需要在“alert”基础上追加对应的类名,如下:
<div class="alert alert-success" role="alert">恭喜您操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
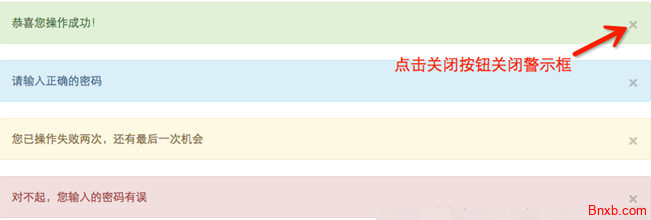
带关闭按钮的可关闭警示框
Bootstrap框架的警示框可以设置为多个关闭的X按钮,方便不想显示的用户直接关闭提示信息
使用方法:
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框"alert"的基础上添加"alert-dismissable"样式。
2、在button标签中加入class="close"类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:data-dismiss="alert"(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
具体使用如下:
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜您操作成功!
</div>

接下来再说说
自动延迟关闭警示框的方法
有时候我们只想让这个提示性质的警示框只显示几秒钟,然后自动关闭
这个时候只需要多加个JS关闭功能就行了
代码如下:
<div class="alert alert-danger alert-dismissable" role="alert" id="notice">
<button class="close" type="button" data-dismiss="alert">×</button>
注意:为控制滥用情况,本站CNAME/DNS接入限制5个/人/天,如有大量接入需求请使用(官方DNS)强制接入或使用其他第三方合作平台接入后再来本站管理!
</div>
<script>
window.setTimeout(function(){
$("#notice").alert('close');
},10000);
</script>如果要增加个时间提示。那可以改成这样
<div class="alert alert-danger alert-dismissable" role="alert" id="notice">
<button class="close" type="button" data-dismiss="alert">×</button>
注意:为控制滥用情况,本站CNAME/DNS接入限制5个/人/天,如有大量接入需求请使用(官方DNS)强制接入或使用其他第三方合作平台接入后再来本站管理!<i id="notice2"></i>
</div>
<script>
var maxtime = 8;
function CountDown() {
if (maxtime >= 0) {
minutes = Math.floor(maxtime / 60);
seconds = Math.floor(maxtime % 60);
msg = "[提示 " + seconds + " 秒后自动关闭]";
if (maxtime == 0){msg = "关闭中!";}
document.all["notice2"].innerHTML = msg;
--maxtime;
} else{
clearInterval(timer);
}
}
timer = setInterval("CountDown()", 1000);
window.setTimeout(function(){
$("#notice").alert('close');
},10000);
</script>- 最新评论
