多合一收款码原理及实现方式(微信、QQ、支付宝多合一收款码)
接到一个项目,需要把微信,QQ,支付宝的付款码给合并,不管客户用什么客户端(微信、QQ、支付宝)扫描都能调用对应的程序直接付款,也就是只给出一个二维码,客户掏出手机,不管想用微信、支付宝还是QQ,都能直接扫了就付,不用像现在微信要扫微信的付款码,支付宝要扫支付宝的付款码,QQ要扫QQ的付款码,商家要贴好几张付款码才行。
分析了各家的收款码,发现这些收款码其实本质都是一条链接信息,对应的客户端扫描以后就访问二维码代表的链接,从而开启客户端的付款进程,因此我们就有了办法:通过浏览器的UA检测功能,检测到如果是支付宝客户端浏览页面,就给出支付宝的付款链接、如果是微信客户端,就给出微信链接,是QQ就给QQ链接,这样就能完成需求。效果如下:

托管地址:https://www.bnxb.com/js/af/
UA的判断方式,使用了JS判断
源码原理如下:
if(navigator.userAgent.match(/Alipay/i)) {
// 支付宝
} else if(navigator.userAgent.match(/MicroMessenger//i)) {
// 微信
} else if(navigator.userAgent.match(/QQ//i)) {
// QQ
} else {
// 其它
}但是实际测试中,我们发现,这种方式只有支付宝能成功,微信和QQ通过这个方式无法直接调用到付款功能。因此想了个折衷的办法,就是再加一个判断,如果是支付宝就直接调用,如果是微信或者QQ,则再放出一个对应的二维码界面,让用户通过长按识别二维码进入支付流程。
收款二维码的获取方式说明:
微信,点击右上角加号-收付款-二维码收款,然后将屏幕二维码截图
再到https://tool.bnxb.com/qrcode/qrcodescan.html将二维码解码成链接
支付宝、QQ类似。
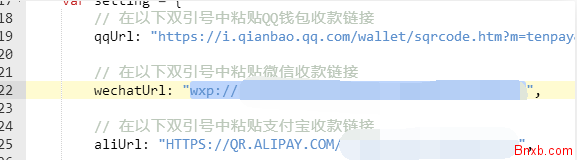
将获取到的收款链接粘贴并替换源码中的链接即可。

源码:
使用这套源码的前提,是你必须把这套程序传到一个网站上,因为微信和QQ的付款二维码需要访问网站来生成
顶(0)
踩(0)
- 最新评论
