js实现秒表计时器功能详细到时分秒毫秒
这里使用原生JS实现了带有开始、暂停、清除功能的js计时器
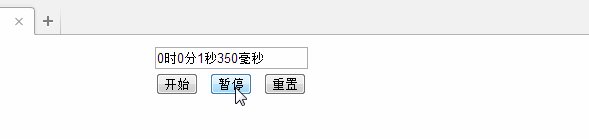
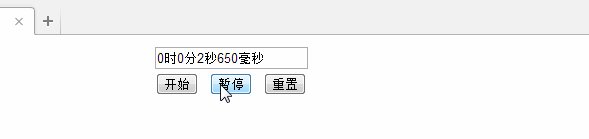
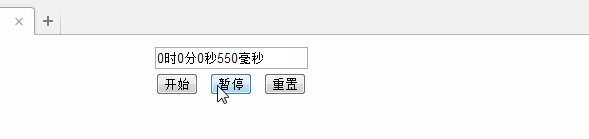
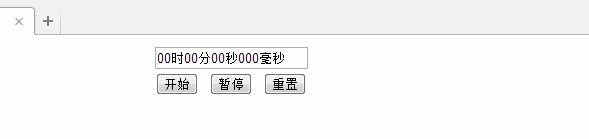
效果图:

下面贴代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计时器</title>
<script>
var hour,minute,second;//时 分 秒
hour=minute=second=0;//初始化
var millisecond=0;//毫秒
var int;
function Reset()//重置
{
window.clearInterval(int);
millisecond=hour=minute=second=0;
document.getElementById('timetext').value='00时00分00秒000毫秒';
}
function start()//开始
{
int=setInterval(timer,50);
}
function timer()//计时
{
millisecond=millisecond+50;
if(millisecond>=1000)
{
millisecond=0;
second=second+1;
}
if(second>=60)
{
second=0;
minute=minute+1;
}
if(minute>=60)
{
minute=0;
hour=hour+1;
}
document.getElementById('timetext').value=hour+'时'+minute+'分'+second+'秒'+millisecond+'毫秒';
}
function stop()//暂停
{
window.clearInterval(int);
}
</script>
</head>
<body>
<div style="text-align: center">
<input type="text" id="timetext" value="00时00分00秒" readonly><br>
<button type="button" onclick="start()">开始</button> <button type="button" onclick="stop()">暂停</button> <button type="button" onclick="Reset()">重置</button>
<p>请点击上面的“开始”按钮来启动计时器。输入框会一直进行计时,全部读完后点击“暂停”按钮终止计时查看耗时。</p>
</div>
</body>
</html>顶(0)
踩(0)
- 最新评论
