instantclick一个可以提高网站响应速度的JS脚本
虽然现在网络带宽越来越大,网速越来越快,但是页面加载的仍然存在一定的延迟。为了哪怕提升一点点网页加载速度,我们可以使用dns prefetch为该页面中链接的做解析减少DNS的查询时间,提升页面的加载速度。同样的我们可以用预加载技术提升网页中链接对应的网页打开的速度,分析表明在访问者点击一个链接之前,鼠标会悬停在链接上面,从悬停到点击这两个事件之间通常有200ms~300ms的间隔,InstantClick 利用这个时间间隔预加载页面。这样当你点击链接的时候,页面其实已经被加载到本地。这样在访客体验中就会觉得网页打开速度很快。
InstantClick 使用了 pushState 和 Ajax 技术,这个组合被称为 Pjax。 InstantClick 是一个很小的 JavaScript 库,大大加速你的网站响应速度。
InstantClick安装
安装InstantClick非常简单,只要把InstantClick下载(http://instantclick.io/download)过来放到某一个目录下,然后在</body>之前引用一下代码即可,例如:
<script src="//www.bnxb.com/pjax/instantclick.min.js" data-no-instant></script>
<script data-no-instant>InstantClick.init();</script>
InstantClick可能会导致出现白屏的情况,官方给出了例子,解决了和Google Adsense之间的冲突。百度统计也会导致白屏,在<script>中加data-no-instant可以简单解决这个问题。
这些问题都是由于instantclick不会重新运行位于head部分的JavaScript代码造成的,而很多工具性软件,比如MathJax、百度统计、Google Analytics、Google Code Prettify等软件都是直接将JS文件插入到head区域。这导致这些工具在instantclick点击后失效,需要重新配置。
配置并不复杂,这些工具本身的代码不用做任何修改,该怎么放还怎么放。但在InstantClick.init();之前添加以下代码:
<script data-no-instant>
InstantClick.on('change', function(isInitialLoad) {
if (isInitialLoad === false) {
if (typeof MathJax !== 'undefined') // support MathJax
MathJax.Hub.Queue(["Typeset",MathJax.Hub]);
if (typeof prettyPrint !== 'undefined') // support google code prettify
prettyPrint();
if (typeof _hmt !== 'undefined') // support 百度统计
_hmt.push(['_trackPageview', location.pathname + location.search]);
if (typeof ga !== 'undefined') // support google analytics
ga('send', 'pageview', location.pathname + location.search);
}
});
InstantClick.init();
</script>
这段代码的含义是每次页面重载时,通过直接的函数调用来实现MathJax、百度统计、Google Code Prettify、Google Analytics的重新运行。
InstantClick工作原理
InstantClick使用pushState和Ajax(pjax)来实现,只替换<body>和头部的<title>,浏览器不必重新解析编译页面,这样在页面跳转的过程中,浏览器不会闪一下白屏,看上去页面在瞬间就加载完成了。
InstantClick的进度条
默认情况下,InstantClick在载入页面的时候,会在页面的顶部显示一个进度条,默认的颜色是#29d,你可以更改颜色:
#instantclick-bar {
background: white;
}
也可以隐藏进度条:
#instantclick {
display: none;
}
WordPress插件
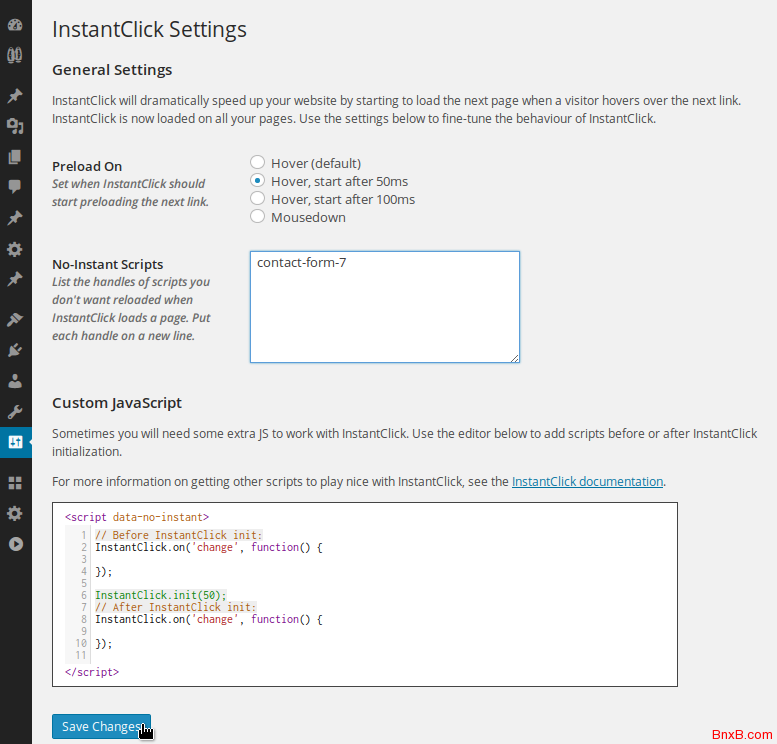
如果你使用的是WordPress博客,你可以搜索安装InstantClick插件(https://wordpress.org/plugins/instantclick/),安装完成之后,在WordPress后台的设置菜单下,会增加一个InstantClick选项。
InstantClick, WordPress插件

相关链接:
测试鼠标点击延迟:http://instantclick.io/click-test
这里也提供一份下载,如果官网无法访问可以使用这个附件:
instantclick.min.zip
- 最新评论
