腾讯防水墙的对接方法 HTML+JS+PHP
腾讯防水墙项目类似谷歌的验证码检测项目,可以轻松实现验证机器人提交数据的行为。
在线体验:https://007.qq.com/online.html
快速开始:https://007.qq.com/quick-start.html
这里讲下腾讯防水墙的对接方法
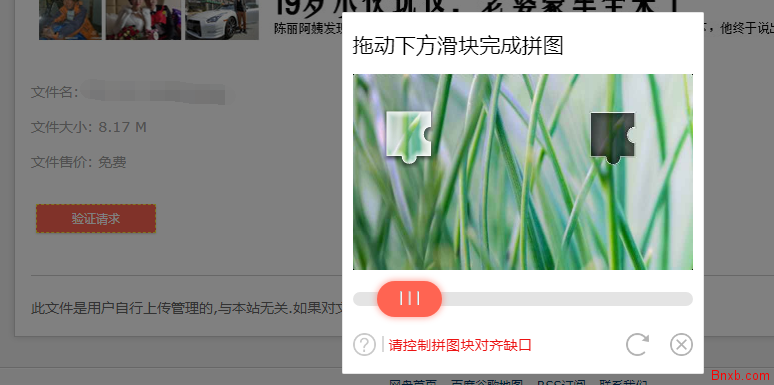
案例如下
1、首先需要要你的前端页面加入腾讯防水墙的JS代码
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
一般放在HEAD里面,不放里面也是可以。随意
2、然后在你前端页面需要放置验证按钮的地方写入代码
官方案例:
<!--点击此元素会自动激活验证码--> <!--id : 元素的id(必须)--> <!--data-appid : AppID(必须填写你申请到的ID)--> <!--data-cbfn : 回调函数名(必须)--> <!--data-biz-state : 业务自定义透传参数(可选)--> <button id="TencentCaptcha" data-appid="appId" data-cbfn="callback" type="button" >验证</button>
我是这样用的
<div id="down_link2"> <a id="TencentCaptcha" data-appid="2008305665" data-cbfn="callback" class="down_btn2" ><span>验证请求</span></a> </div>
3、在前端页面验证请求按钮下面再创建个回调函数
官方案例:
<script>
window.callback = function(res){
console.log(res)
// res(未通过验证)= {ret: 1, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
if(res.ret === 0){
//前端JS验证请求成功后要执行的方法,可以再AJAX转后端验证票据和随机字串是否合法,也可以直接当成验证通过执行其他显示步骤
// alert(res.ticket) // 票据
// alert(res.randstr) // 随机字串
}
}
</script>我是这样用的
<script>
window.callback = function(res){
console.log(res)
// res(未通过验证)= {ret: 1, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
if(res.ret === 0){
//alert(res.ticket) // 票据
load_down_addr1('{$file['file_id']}');
document.getElementById("down_link2").style.display="none";
}
}
</script>到这里就当验证通过,直接显示下载连接,并隐藏验证按钮
4、如果需要进一步验证这个验证请求是否合法,还可以继续往下,通过PHP后端提交验签参数给腾讯验证,前端用AJAX接收返回状态,成功执行,失败不执行下一步
<?php
//----------------------------------
// 腾讯验证码后台接入demo
//----------------------------------
header('Content-type:text/html;charset=utf-8');
$AppSecretKey = "你在腾讯防水墙申请到的安全密匙"; //$_GET["AppSecretKey"]
$appid = "你在腾讯防水墙申请到的APPID"; //$_GET["appid"]
$Ticket = $_GET["Ticket"]; //$_GET["Ticket"],前端传递过来的票据参数
$Randstr = $_GET["Randstr"]; //$_GET["Randstr"],前端传递过来的随机参数
$UserIP = $_GET["UserIP"]; //前端传递过来的访客的IP地址,或者也可以在这里通过后端识别访客IP
/**
* 请求接口返回内容
* @param string $url [请求的URL地址]
* @param string $params [请求的参数]
* @param int $ipost [是否采用POST形式]
* @return string
*/
function txcurl($url,$params=false,$ispost=0){
$httpInfo = array();
$ch = curl_init();
curl_setopt( $ch, CURLOPT_HTTP_VERSION , CURL_HTTP_VERSION_1_1 );
curl_setopt( $ch, CURLOPT_USERAGENT , 'JuheData' );
curl_setopt( $ch, CURLOPT_CONNECTTIMEOUT , 60 );
curl_setopt( $ch, CURLOPT_TIMEOUT , 60);
curl_setopt( $ch, CURLOPT_RETURNTRANSFER , true );
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
if( $ispost )
{
curl_setopt( $ch , CURLOPT_POST , true );
curl_setopt( $ch , CURLOPT_POSTFIELDS , $params );
curl_setopt( $ch , CURLOPT_URL , $url );
}
else
{
if($params){
curl_setopt( $ch , CURLOPT_URL , $url.'?'.$params );
}else{
curl_setopt( $ch , CURLOPT_URL , $url);
}
}
$response = curl_exec( $ch );
if ($response === FALSE) {
//echo "cURL Error: " . curl_error($ch);
return false;
}
$httpCode = curl_getinfo( $ch , CURLINFO_HTTP_CODE );
$httpInfo = array_merge( $httpInfo , curl_getinfo( $ch ) );
curl_close( $ch );
return $response;
}
$url = "https://ssl.captcha.qq.com/ticket/verify";
$params = array(
"aid" => $appid,
"AppSecretKey" => $AppSecretKey,
"Ticket" => $Ticket,
"Randstr" => $Randstr,
"UserIP" => $UserIP
);
$paramstring = http_build_query($params);
$content = txcurl($url,$paramstring);
$result = json_decode($content,true);
if($result){
if($result['response'] == 1){
print_r($result);
}else{
echo $result['response'].":".$result['err_msg'];
}
}else{
echo "请求失败";
}
?>到这里就对接完成,测试通过,成功运行

顶(1)
踩(0)
- 最新评论
