select下拉框实现选中跳转的几种方法 select下拉选框加链接实现选中跳转
第一种:使用JS代码实现 htmlheadmetahttp-equiv=Content-Typecontent=text/html;charset=utf-8/titleselect加链接实现选中跳转/title/headbodySCRIPTlanguage=javascript!--//opentherelatedsitewindowsfunctionmbar(sobj){vardocurl=sobj.options[sobj.s...
CSS去掉select 边框和小三角 让select不显示框架
对于一些特殊应用场景,我们并不想select下拉框显示它的框体和右侧的下拉三角形,这个时候就需要改动CSS html代码 selectid=selectedoption选择查询条件/optionoption同事/optionoption亲戚/option/select CSS部分,...
教你如何用jquery去除select控件重复的option选项 select option去重方法
对于OPTION选项,如果是通过后端读取,有可能会出现多个重复项目,这样用户在选择的时候就可能存在困扰,也不美观,这里教你如何对HTML代码中的SELECT OPTION的选项进行去重 方法有很多,因为J...
设置select选框不可选并可以表单POST传值
正常我们设置select选框不可选,使用的是disabled=disabled来禁用SELECT选框被选择,使用后选框会变成灰色不可选状态,但是使用了这个参数后,SELECT选框中默认选择的值就无法被传递SUBMIT出去,因此...
select使用js实现简单2级联动 多级联动
对于需要实现省、市选择类的二级关联选择联动的,就需要用到这个功能 首先,在select中,value和text的区别在于:value是客户看不见的值;而text是客户可以看见的值。也就是说二级联动(比如常见的选...
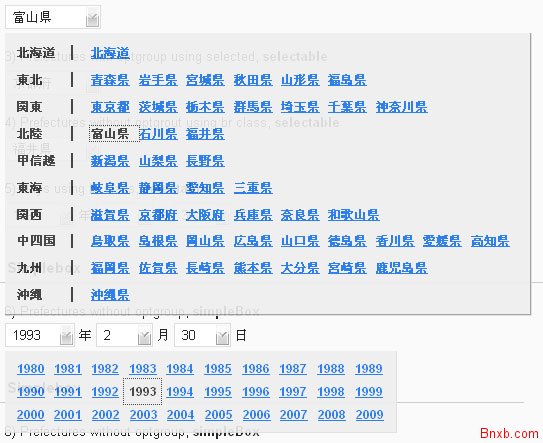
jQuery下拉列表select美化插件jQselectable
jQuery下拉列表插件 jQselectable jQselectable ,用来实现多种下拉列表控制的样式,如图所示(多列显示和透明效果): 用法 HTML scripttype=text/javascriptsrc=http://www.google.com/jsapi/scriptscripttype=text/javascriptgo...
jquery操作select下拉框(取VALUE值,取TXT文本值,设置选中)
jquery可以用来操作select下拉框,可以取下拉框的value值,也可以取下拉框的文本值,还能设置选中状态,下面详细说明: 案例 selectname=selectid=selectorclass=xla_koptionvalue=tool美国纽约/optionoptionvalue=chin...
-
共1页/7条